Atividade 4 - Aula 6
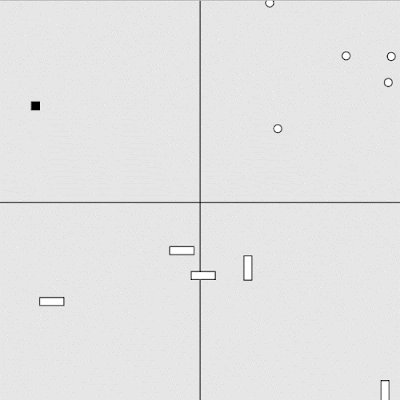
Exemplo:
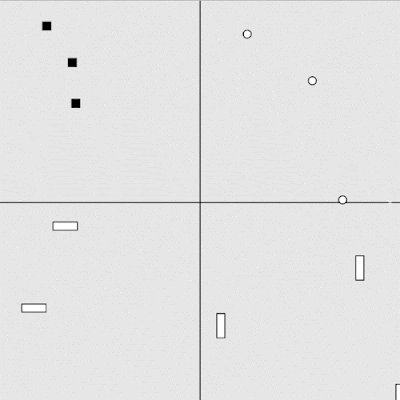
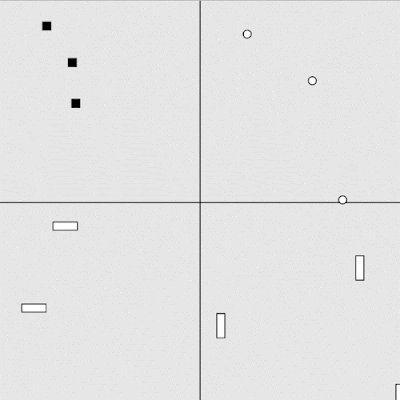
Código:
var timer;
var x = [];
var y = [];
function setup() {
createCanvas(500, 500);
randomizeXY();
timer = millis();
}
function draw() {
// put drawing code here
background(230);
line(0, height/2, width, height/2);
line(width/2, 0, width/2, height);
for(let i = 0; i <= 10; i++) {
if(y[i] < height/2) {
if(x[i] > width/2) {
superiorEsquerdo(x[i], y[i]);
} else {
superiorDireito(x[i], y[i]);
}
} else {
if(x[i] > width/2) {
inferiorEsquerdo(x[i], y[i]);
} else {
inferiorDireito(x[i], y[i]);
}
}
}
if(millis() - timer >= 5000){
randomizeXY();
timer = millis();
}
}
function randomizeXY() {
for(let i = 0; i <= 10; i++) {
x[i] = random(0, width+1);
y[i] = random(0, height+1);
}
}
function superiorEsquerdo(x, y) {
fill(255);
ellipse(x, y, 10, 10);
}
function superiorDireito(x, y) {
fill(0);
rect(x, y, 10, 10);
}
function inferiorDireito(x, y) {
fill(255);
rect(x, y, 30, 10);
}
function inferiorEsquerdo(x, y) {
fill(255);
rect(x, y, 10, 30);
}
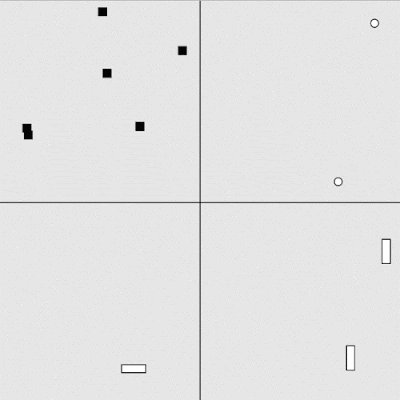
Código:
var timer;
var x = [];
var y = [];
function setup() {
createCanvas(500, 500);
randomizeXY();
timer = millis();
}
function draw() {
// put drawing code here
background(230);
line(0, height/2, width, height/2);
line(width/2, 0, width/2, height);
for(let i = 0; i <= 10; i++) {
if(y[i] < height/2) {
if(x[i] > width/2) {
superiorEsquerdo(x[i], y[i]);
} else {
superiorDireito(x[i], y[i]);
}
} else {
if(x[i] > width/2) {
inferiorEsquerdo(x[i], y[i]);
} else {
inferiorDireito(x[i], y[i]);
}
}
}
if(millis() - timer >= 5000){
randomizeXY();
timer = millis();
}
}
function randomizeXY() {
for(let i = 0; i <= 10; i++) {
x[i] = random(0, width+1);
y[i] = random(0, height+1);
}
}
function superiorEsquerdo(x, y) {
fill(255);
ellipse(x, y, 10, 10);
}
function superiorDireito(x, y) {
fill(0);
rect(x, y, 10, 10);
}
function inferiorDireito(x, y) {
fill(255);
rect(x, y, 30, 10);
}
function inferiorEsquerdo(x, y) {
fill(255);
rect(x, y, 10, 30);
}


Comentários
Postar um comentário